The Graphics Interchange Format (GIF; /ˈdʒɪf/ or /ˈɡɪf/) is a bitmap image format that was introduced by CompuServe in 1987[1] and has since come into widespread usage on the World Wide Web due to its wide support and portability. The format supports up to 8 bits per pixel thus allowing a single image to reference a palette of up to 256 distinct colors. The colors are chosen from the 24-bit RGB color space. It also supports animations and allows a separate palette of 256 colors for each frame. The color limitation makes the GIF format unsuitable for reproducing color photographs and other images with continuous color, but it is well-suited for simpler images such as graphics or logos with solid areas of color.
GIF images are compressed using the Lempel-Ziv-Welch (LZW) lossless data compression technique to reduce the file size without degrading the visual quality. This compression technique was patented in 1985. Controversy over the licensing agreement between the patent holder, Unisys, and CompuServe in 1994 spurred the development of the Portable Network Graphics (PNG) standard. All the relevant patents have now expired.
http://en.wikipedia.org/wiki/Graphics_Interchange_Format
History
CompuServe introduced the GIF format in 1987 to provide a color image format for their file downloading areas, replacing their earlier run-length encoding (RLE) format, which was black and white only. GIF became popular because it used LZW data compression, which was more efficient than the run-length encoding that formats such as PCX and MacPaint used, and fairly large images could therefore be downloaded in a reasonably short time, even with very slow modems.
The original version of the GIF format was called 87a.[1] In 1989, CompuServe devised an enhanced version, called 89a,[2] which added support for animation delays (multiple images in a stream were already supported in 87a), transparent background colors, and storage of application-specific metadata. The 89a specification also supports incorporating text labels as text (not embedding them in the graphical data), but as there is little control over display fonts, this feature is not widely used. The two versions can be distinguished by looking at the first six bytes of the file (the "magic number" or "signature"), which, when interpreted as ASCII, read "GIF87a" and "GIF89a", respectively.
GIF was one of the first two image formats commonly used on Web sites, the other being the black and white XBM.[citation needed]
The feature of storing multiple images in one file, accompanied by control data, is used extensively on the Web to produce simple animations. The optional interlacing feature, which stores image scan lines out of order in such a fashion that even a partially downloaded image was somewhat recognizable, also helped GIF's popularity,[citation needed] as a user could abort the download if it was not what was required.
In 2012, the word "GIF" was officially recognised as a verb as well as a noun, meaning "to create a GIF file". The US wing of the Oxford University Press voted it their word of the year, saying that GIFs have evolved into "a tool with serious applications including research and journalism".[3][4]
[edit]Pronunciation
The creators of the format pronounced GIF with a soft "G" /ˈdʒɪf/ as in "gin". An alternative pronunciation uses a hard "G" /ˈɡɪf/ as in "graphics", reflecting the expanded acronym. Both pronunciations are given as correct by the Oxford English Dictionary[5] and the American Heritage Dictionary.[6]
According to Steve Wilhite, the creator of the GIF format, the original pronunciation deliberately echoes the American peanut butter brand, Jif, and the employees of CompuServe would often say "Choosy developers choose GIF", spoofing this brand's television commercials.[7] This pronunciation was also identified by CompuServe in their documentation of a graphics display program called CompuShow.[7]
[edit]Usage
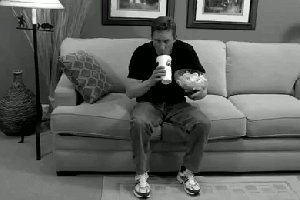
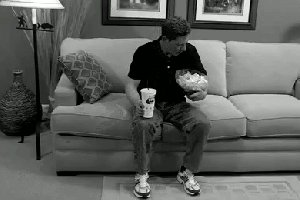
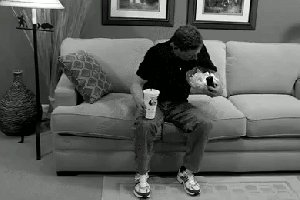
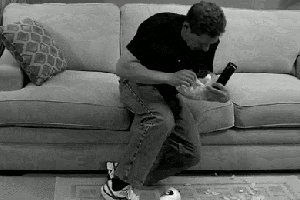
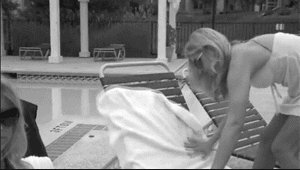
An example of a short GIF animation made with a digital camera. The file is over 2MB in size.
GIFs are suitable for sharp-edged line art (such as logos) with a limited number of colors. This takes advantage of the format's lossless compression, which favors flat areas of uniform color with well defined edges.
GIFs can be used to store low-color sprite data for games.
GIFs can be used for small animations and low-resolution film clips.
GIFs can be used on many forums
In view of the general limitation on the GIF image palette to 256 colors, it is not usually used as a format for digital photography. Digital photographers use image file formats capable of reproducing a greater range of colors, such as TIFF, RAW or JPEG.
[edit]File format
File:Empty.gif in a hex editor
Conceptually, a GIF file describes a fixed-sized graphical area (the "logical screen") populated with zero or more "images". Many GIF files have a single image that fills the entire logical screen. Others divide the logical screen into separate sub-images. The images may also function as animation frames in an animated GIF file, but again these need not fill the entire logical screen.
GIF files start with a fixed-length header ("GIF87a" or "GIF89a") giving the version, followed by a fixed-length Logical Screen Descriptor giving the size and other characteristics of the logical screen. The screen descriptor may also specify the presence and size of a Global Color Table, which follows next if present.
Thereafter, the file is divided into segments, each introduced by a 1-byte sentinel:
An image (introduced by 0x2C, a comma ',')
An extension block (introduced by 0x21, an exclamation point '!')
The trailer (a single byte of value 0x3B, a semi-colon ';'), which should be the last byte of the file.
An image starts with a fixed-length Image Descriptor, which may specify the presence and size of a Local Color Table (which follows next if present). The image data follow: one byte giving the bit width of the unencoded symbols (which must be at least 2 bits wide, even for bi-color images), followed by a linked list of sub-blocks containing the LZW-encoded data.
Extension blocks (blocks that "extend" the 87a definition via a mechanism already defined in the 87a spec) consist of the sentinel, an additional byte specifying the type of extension, and a linked list of sub-blocks with the extension data. Extension blocks that modify an image (like the Graphic Control Extension that specifies the optional animation delay time and optional transparent background color) must immediately precede the segment with the image they refer to.
The linked lists used by the image data and the extension blocks consist of series of sub-blocks, each sub-block beginning with a byte giving the number of subsequent data bytes in the sub-block (1 to 255). The series of sub-blocks is terminated by an empty sub-block (a 0 byte).
This structure allows the file to be parsed even if not all parts are understood. A GIF marked 87a may contain extension blocks; the intent is that a decoder can read and display the file without the features covered in extensions it does not understand.
The full detail of the file format is covered in the GIF specification.[2]
[edit]Palettes
An example of a GIF image saved with a 'web-safe' palette and dithered using the Floyd–Steinberg method. Note that due to the reduced number of colors in the image, there are obvious display issues.
GIF is palette-based: the colors used in an image (a frame) in the file have their RGB values defined in a palette table that can hold up to 256 entries, and the data for the image refer to the colors by their indices (0–255) in the palette table. The color definitions in the palette can be drawn from a color space of millions of shades (224 shades, 8 bits for each primary), but the maximum number of colors a frame can use is 256. This limitation seemed reasonable when GIF was developed because few people could afford the hardware to display more colors simultaneously. Simple graphics, line drawings, cartoons, and grey-scale photographs typically need fewer than 256 colors.
As a further refinement, each frame can designate one index as a "transparent background color": any pixel assigned this index takes on the color of the pixel in the same position from the background, which may have been determined by a previous frame of animation.
Many techniques, collectively called dithering, have been developed to approximate a wider range of colors with a small color palette by using pixels of two or more colors to approximate in-between colors. These techniques sacrifice spatial resolution to approximate deeper color resolution. While not part of the GIF specification, dithering can of course be used in images subsequently encoded as GIF images. This is often not an ideal solution for GIF images, both because the loss of spatial resolution typically makes an image look fuzzy on the screen, and because the dithering patterns often interfere with the compressibility of the image data, working against GIF's main purpose.
In the early days of graphical web browsers, graphics cards with 8-bit buffers (allowing only 256 colors) were common and it was fairly common to make GIF images using the websafe palette.[citation needed] This ensured predictable display, but severely limited the choice of colors. Now that 32-bit graphics cards, which support 24-bit color, are the norm, palettes can be populated with the optimum colors for individual images.
A small color table may suffice for small images, and keeping the color table small allows the file to be downloaded faster. Both the 87a and 89a specifications allow color tables of 2n colors for any n from 1 through 8. Most graphics applications will read and display GIF images with any of these table sizes; but some do not support all sizes when creating images. Tables of 2, 16, and 256 colors are widely supported.
[edit]True color
Although GIF is not often used for True Color images (as it was not designed for that purpose), there are at least two methods that can generate 24-bit RGB truecolor images when decoded correctly.
GIF is designed, even in the earlier GIF87a specification, on the principle of rendering multiple images onto a fixed-sized logical screen. Each image can have its own 256-color palette, so that the logical screen can be tiled with multiple smaller images, which together can use any selection of colors from the 24-bit RGB color space.[8][9]
Another technique uses the transparency feature introduced in GIF89a: a GIF file can be constructed as a series of overlapping full-screen images, each image filling in colors from a local color table that weren't in the previous ones. In this case transparent pixels are used to preserve colors from previous stages.[10]
[edit]Example GIF file
Sample image (enlarged), actual size 3 pixels wide by 5 high
Bytes Dh to 30Ch in the example define a palette of 256 colors.
Microsoft's Paint program saves a small black and white image as the following GIF file. Paint does not make optimal use of the GIF format; due to the unnecessarily large color table (storing a full 256 colors instead of the used 2) and symbol width, this GIF file is not an efficient representation of the 15-pixel image (illustrated enlarged above).
Although the Graphics Control Extension block declares color index 16 (hexadecimal 10) to be transparent, that index is not used in the image. The only color indexes appearing in the image data are decimal 40 and 255, which the Global Color Table maps to black and white, respectively.
Note that the hex numbers in the following tables are in little-endian byte order, as the format specification prescribes.
byte# hexadecimal text or
(hex) value Meaning
0: 47 49 46
38 39 61 GIF89a Header
Logical Screen Descriptor
6: 03 00 3 - logical screen width in pixels
8: 05 00 5 - logical screen height in pixels
A: F7 - GCT follows for 256 colors with resolution 3 x 8 bits/primary
B: 00 0 - background color #0
C: 00 - default pixel aspect ratio
R G B Global Color Table
D: 00 00 00 0 0 0 - color #0 black
10: 80 00 00 128 0 0 - color #1
: :
85: 00 00 00 0 0 0 - color #40 black
: :
30A: FF FF FF 255 255 255 - color #255 white
30D: 21 F9 Graphic Control Extension
30F: 04 4 - 4 bytes of GCE data follow
310: 01 - there is a transparent background color
311: 00 00 - delay for animation: not used
313: 10 16 - color #16 is transparent
314: 00 - end of GCE block
315: 2C Image Descriptor
316: 00 00 00 00 (0,0) - NW corner position of image in logical screen
31A: 03 00 05 00 (3,5) - image width and height in pixels
31E: 00 - no local color table
31F: 08 8 Start of image - LZW minimum code size
320: 0B 11 - 11 bytes of LZW encoded image data follow
321: 00 51 FC 1B 28 70 A0 C1 83 01 01
32C: 00 - end of image data
32D: 3B GIF file terminator
[edit]Image coding
The image pixel colors, scanned horizontally from top left, are converted by LZW encoding to codes that are then mapped into bytes for storing in the file. For the sample image above the reversible mapping between 9-bit codes and bytes is shown below.
9-bit binary Bytes
(hex) (hex)
00000000 00
100
0101000|1 51
028
111111|00 FC
0FF
00011|011 1B
103
0010|1000 28
102
011|10000 70
103
10|100000 A0
106
1|1000001 C1
107
10000011 83
00000001 01
101
0000000|1 01
A slight compression is evident: pixel colors defined initially by 15 bytes are exactly represented by 12 code bytes including control codes. The encoding process that produces the 9-bit codes is shown below. A local string accumulates pixel color numbers from the palette, with no output action as long as the local string can be found in a code table. There is special treatment of the first two pixels that arrive before the table grows from its initial size by additions of strings. After each output code, the local string is initialized to the latest pixel color (that could not be included in the output code).
Table 9-bit
string --> code code Action
#0 | 000h Initialize root table of 9-bit codes
palette | :
colors | :
#255 | 0FFh
clr | 100h
end | 101h
| 100h Clear
Pixel Local |
color Palette string |
BLACK #40 28 | 028h 1st pixel always to output
WHITE #255 FF | String found in table
28 FF | 102h Always add 1st string to table
FF | Initialize local string
WHITE #255 FF FF | String not found in table
| 0FFh - output code for previous string
FF FF | 103h - add latest string to table
FF | - initialize local string
WHITE #255 FF FF | String found in table
BLACK #40 FF FF 28 | String not found in table
| 103h - output code for previous string
FF FF 28 | 104h - add latest string to table
28 | - initialize local string
WHITE #255 28 FF | String found in table
WHITE #255 28 FF FF | String not found in table
| 102h - output code for previous string
28 FF FF | 105h - add latest string to table
FF | - initialize local string
WHITE #255 FF FF | String found in table
WHITE #255 FF FF FF | String not found in table
| 103h - output code for previous string
FF FF FF | 106h - add latest string to table
FF | - initialize local string
WHITE #255 FF FF | String found in table
WHITE #255 FF FF FF | String found in table
WHITE #255 FF FF FF FF | String not found in table
| 106h - output code for previous string
FF FF FF FF| 107h - add latest string to table
FF | - initialize local string
WHITE #255 FF FF | String found in table
WHITE #255 FF FF FF | String found in table
WHITE #255 FF FF FF FF | String found in table
No more pixels
107h - output code for last string
101h End
For clarity the table is shown above as being built of strings of increasing length. That scheme can function but the table consumes an unpredictable amount of memory. Memory can be saved in practice by noting that each new string to be stored consists of a previously stored string augmented by one character. It is economical to store at each address only two words: an existing address and one character.
The LZW algorithm requires a search of the table for each pixel. A linear search through up to 4096 addresses would make the coding slow. In practice the codes can be stored in order of numerical value; this allows each search to be done by a SAR (Successive Approximation Register, as used in some ADCs), with only 12 magnitude comparisons. For this efficiency an extra table is needed to convert between codes and actual memory addresses; the extra table upkeeping is needed only when a new code is stored which happens at much less than pixel rate.
[edit]Image decoding
Decoding begins by mapping the stored bytes back to 9-bit codes. These are decoded to recover the pixel colors as shown below. A table identical to the one used in the encoder is built by adding strings by this rule:
Is incoming code found in table?
YES: add string for local code followed by first byte of string for incoming code
NO: add string for local code followed by copy of its own first byte
shift
9-bit ----> Local Table Pixel
code code code --> string Palette color Action
100h 000h | #0 Initialize root table of 9-bit codes
: | palette
: | colors
0FFh | #255
100h | clr
101h | end
028h | #40 BLACK Decode 1st pixel
0FFh 028h | Incoming code found in table
| #255 WHITE - output string from table
102h | 28 FF - add to table
103h 0FFh | Incoming code not found in table
103h | FF FF - add to table
| - output string from table
| #255 WHITE
| #255 WHITE
102h 103h | Incoming code found in table
| - output string from table
| #40 BLACK
| #255 WHITE
104h | FF FF 28 - add to table
103h 102h | Incoming code found in table
| - output string from table
| #255 WHITE
| #255 WHITE
105h | 28 FF FF - add to table
106h 103h | Incoming code not found in table
106h | FF FF FF - add to table
| - output string from table
| #255 WHITE
| #255 WHITE
| #255 WHITE
107h 106h | Incoming code not found in table
107h | FF FF FF FF - add to table
| - output string from table
| #255 WHITE
| #255 WHITE
| #255 WHITE
| #255 WHITE
101h | End
[edit]LZW code lengths
Shorter code lengths can be used for palettes smaller than the 256 colors in the example. If the palette is only 64 colors (so color indexes are 6 bits wide), the symbols can range from 0 to 63, and the symbol width can be taken to be 6 bits, with codes starting at 7 bits. In fact, the symbol width need not match the palette size: as long as the values decoded are always less than the number of colors in the palette, the symbols can be any width from 2 to 8, and the palette size any power of 2 from 2 to 256. For example, if only the first four colors (values 0 to 3) of the palette are used, the symbols can taken to be 2 bits wide with codes starting at 3 bits.
Conversely, the symbol width could be set at 8, even if only values 0 and 1 are used; these data would only require a 2-color table. Although there would be no point in encoding the file that way, something similar typically happens for bi-color images: the minimum symbol width is 2, even if only values 0 and 1 are used.
The code table initially contains codes that are one bit longer than the symbol size in order to accommodate the two special codes clr and end and codes for strings that are added during the process. When the table is full the code length increases to give space for more strings, up to a maximum code 4095 = FFF(hex). As the decoder builds its table it tracks these increases in code length and it is able to unpack incoming bytes accordingly.
[edit]Uncompressed GIF
A 46 x 46 uncompressed GIF with 7-bit symbols (128 colors, 8-bit codes). Click on the image for an explanation of the code.
The GIF encoding process can be modified to create a file without LZW compression that is still viewable as a GIF image. This technique was introduced originally as a way to avoid patent infringement. Uncompressed GIF can also be a useful intermediate format for a graphics programmer because individual pixels are accessible for reading or painting. An uncompressed GIF file can be converted to an ordinary GIF file simply by passing it through an image editor.
The modified encoding method ignores building the LZW table and emits only the root palette codes and the codes for CLEAR and STOP. This yields a simpler encoding (a 1-to-1 correspondence between code values and palette codes) but sacrifices all of the compression: each pixel in the image generates an output code indicating its color index. When processing an uncompressed GIF, a standard GIF decoder will not be prevented from writing strings to its dictionary table, but the code width must never increase since that triggers a different packing of bits to bytes.
If the symbol width is n, the codes of width n+1 fall naturally into two blocks: the lower block of 2n codes for coding single symbols, and the upper block of 2n codes that will be used by the decoder for sequences of length greater than one. Of that upper block, the first two codes are already taken: 2n for CLEAR and 2n + 1 for STOP. The decoder must also be prevented from using the last code in the upper block, 2n+1 − 1, because when the decoder fills that slot, it will increase the code width. Thus in the upper block there are 2n − 3 codes available to the decoder that won't trigger an increase in code width. Because the decoder is always one step behind in maintaining the table, it does not generate a table entry upon receiving the first code from the encoder, but will generate one for each succeeding code. Thus the encoder can generate 2n − 2 codes without triggering an increase in code width. Therefore the encoder must emit extra CLEAR codes at intervals of 2n − 2 codes or less to make the decoder reset the coding dictionary. The GIF standard allows such extra CLEAR codes to be inserted in the image data at any time. The composite data stream is partitioned into sub-blocks that each carry from 1 to 255 bytes.
For the sample 3x5 image above, the following 9-bit codes represent "clear" (100) followed by image pixels in scan order and "stop" (101).
9-bit codes: 100 028 0FF 0FF 0FF 028 0FF 0FF 0FF 0FF 0FF 0FF 0FF 0FF 0FF 0FF 101
After the above codes are mapped to bytes, the uncompressed file differs from the compressed file thus:
:
320: 14 20 20 bytes uncompressed image data follow
321: 00 51 FC FB F7 0F C5 BF 7F FF FE FD FB F7 EF DF BF 7F 01 01
335: 00 - end
:
[edit]Compression example
The trivial example of a large image of solid color demonstrates the variable-length LZW compression used in GIF files.
------------------------+-------------------------+---------------------------------------------
CODE | PIXELS | NOTES
------------------------+-------------------------+---------------------------------------------
no. | value | length | this code | accumulated | Relations using N¡ apply only to same-
N¡ | N¡+256| (bits) | N¡ | N¡(N¡+1)/2 |<-- color pixels until coding table is full.
________________________________________________________________________________________________
0: | 100h | 9 | | | Clear code table
-------+-------+ +-----------+-------------+--------------------------
1: | FFh | | 1 | 1 | Top left pixel color chosen as the
| | | | | highest index of a 256-color palette
-------+-------+ +-----------+-------------+--------------------------
2: | 102h | | 2 | 3 |
-------+-------+ +-----------+-------------+--------------------------
3: | 103h | | 3 | 6 |
: : | | : : |
255: | 1FFh | | 255 | 32 640 | Last 9-bit code
-------+-------+--------+-----------+-------------+--------------------------
256: | 200h | 10 | 256 | 32 896 |
: : | | : : |
767: | 3FFh | | 767 | 294 528 | Last 10-bit code
-------+-------+--------+-----------+-------------+--------------------------
768: | 400h | 11 | 768 | 295 296 |
: : | | : | : |
1791: | 7FFh | | 1791 | 1 604 736 | Last 11-bit code
-------+-------+--------+-----------+-------------+--------------------------
1792: | 800h | 12 | 1792 | 1 606 528 |
: : | | : | : |
3839: | FFFh | | 3839 | 7 370 880 | Code table full
-------+-------+ +-----------+-------------+--------------------------
: | FFFh | | 3839 | The maximum code may repeat for more same-color pixels.
: | | | | Overall data compression asymptotically approaches
: | | | | 3839 x 8 / 12 = 2559-1/3
-------+-------+ +-----------+-------------+--------------------------
| 101h | | | | End of image data
_____________________________________________________________________________
The code values shown are packed into bytes which are then packed into blocks of up to 255 bytes. A block of image data begins with a byte that declares the number of bytes to follow. The last block of data for an image is marked by a zero block-length byte.
[edit]Interlacing
The GIF Specification allows each image within the logical screen of a GIF file to specify that it is interlaced; i.e., that the order of the raster lines in its data block is not sequential. This allows a partial display of the image that can be recognized before the full image is painted.
An interlaced image is divided from top to bottom into strips 8 pixels high, and the rows of the image are presented in the following order:
Pass 1: Line 0 (the top-most line) from each strip.
Pass 2: Line 4 from each strip.
Pass 3: Lines 2 and 6 from each strip.
Pass 4: Lines 1, 3, 5, and 7 from each strip.
The pixels within each line are not interlaced, but presented consecutively from left to right. As with non-interlaced images, there is no break between the data for one line and the data for the next. The indicator that an image is interlaced is a bit set in the image's header block.
[edit]Animated GIF
The GIF format can be used to display animation, as in this image of Newton's Cradle.
Basic animation was added to the GIF89a spec via the Graphics Control Extension (GCE), which allows various images (frames) in the file to be painted with time delays. An animated GIF file comprises a number of frames that are displayed in succession, each introduced by its own GCE, which gives the time delay to wait after the frame is drawn. Global information at the start of the file applies by default to all frames. The data is stream-oriented, so the file-offset of the start of each GCE depends on the length of preceding data. Within each frame the LZW-coded image data is arranged in sub-blocks of up to 255 bytes; the size of each sub-block is declared by the byte that precedes it.
By default, however, an animation displays the sequence of frames only once, stopping when the last frame is displayed. Since GIF is designed to allow users to define new blocks, Netscape in the 1990s used the Application Extension block (intended to allow vendors to add application-specific information to the GIF file) to implement the Netscape Application Block (NAB).[11][12] This block, placed immediately before all the animation frames, specifies the number of times the sequence of frames should be played. (The value 0 signifies continuous display.) Support for these repeating animations first appeared in Netscape Navigator version 2.0, and then spread to other browsers.[13] Most browsers now recognize and support NAB, though it is not strictly part of the GIF89a specification.
The following example shows the structure of the animation file Rotating earth (large).gif shown (as a thumbnail) at the top of the article.
byte# hexadecimal text or
(hex) value Meaning
0: 47 49 46
38 39 61 GIF89a Header
Logical Screen Descriptor
6: 90 01 400 - width in pixels
8: 90 01 400 - height in pixels
A: F7 - GCT follows for 256 colors with resolution 3 x 8bits/primary
B: 00 0 - background color #0
C: 00 - default pixel aspect ratio
D: Global Color Table
:
30D: 21 FF Application Extension block
30F: 0B 11 - eleven bytes of data follow
310: 4E 45 54
53 43 41
50 45 NETSCAPE - 8-character application name
32 2E 30 2.0 - application "authentication code"
31B: 03 3 - three more bytes of data
31C: 01 1 - data sub-block index (always 1)
31D: FF FF 65535 - unsigned number of repetitions
31F: 00 - end of App Extension block
320: 21 F9 Graphic Control Extension for frame #1
322: 04 4 - four bytes of data follow
323: 08 - no transparency
324: 09 00 - 0.09 sec delay before painting next frame
326: 00 - no transparent color
327: 00 - end of GCE block
328: 2C Image Descriptor
329: 00 00 00 00 (0,0) - NW corner of frame at 0, 0
32D: 90 01 90 01 (400,400) - Frame width and height: 400 x 400
331: 00 - no local CT; no interlace
332: 08 8 LZW min code size
333: FF 255 - 255 bytes of LZW encoded image data follow
334: data
433: FF 255 - 255 bytes of LZW encoded image data follow
data
:
92BA: 00 - end of LZW data for this frame
92BB: 21 F9 Graphic Control Extension for frame #2
: :
153B7B:21 F9 Graphic Control Extension for frame #44
:
15CF35:3B File terminator
The animation delay for each frame is specified in the GCE in hundredths of a second. Some economy of data is possible where a frame need only rewrite a portion of the pixels of the display, because the Image Descriptor can define a smaller rectangle to be rescanned instead of the whole image. Displays that do not support animated GIFs show only the first frame.
Internet Explorer slows down GIFs if the frame-rate is 20 frames per second or higher and Microsoft reports that Google Chrome and Safari also slow down some GIF animations.[14]
[edit]Unisys and LZW patent enforcement
In 1977 and 1978, Jacob Ziv and Abraham Lempel published a pair of papers on a new class of lossless data-compression algorithms, now collectively referred to as LZ77 and LZ78. In 1983, Terry Welch developed a fast variant of LZ78 which was named Lempel–Ziv–Welch (LZW).[15][16]
Welch filed a patent application for the LZW method in June 1983. The resulting patent, US 4558302, granted in December 1985, was assigned to Sperry Corporation who subsequently merged with Burroughs Corporation in 1986 and formed Unisys.[15] Further patents were obtained in the United Kingdom, France, Germany, Italy, Japan and Canada.
In June 1984, an article by Welch was published in the IEEE magazine which publicly described the LZW technique for the first time.[17] LZW became a popular data compression technique and, when the patent was granted, Unisys entered into licensing agreements with over a hundred companies.[15][18]
The popularity of LZW led CompuServe to choose it as the compression technique for their GIF format, developed in 1987. At the time, CompuServe was not aware of the patent.[15] Unisys became aware that the GIF format used the LZW compression technique and entered into licensing negotiations with CompuServe in January 1993. The subsequent agreement was announced on 24 December 1994.[16] Unisys stated that they expected all major commercial on-line information services companies employing the LZW patent to license the technology from Unisys at a reasonable rate, but that they would not require licensing, or fees to be paid, for non-commercial, non-profit GIF-based applications, including those for use on the on-line services.[18]
Following this announcement, there was widespre